[wm_tips]教程开始[/wm_tips]
1、复制隐藏内容内的CSS到自己主题目录的diy.css文件内
(例如我用的jizhi主题路径则为:wp-content/themes/ jizhi-chlid /diy.css)
2、在外观→菜单→分类名称后边加上代码调用
[rihide]
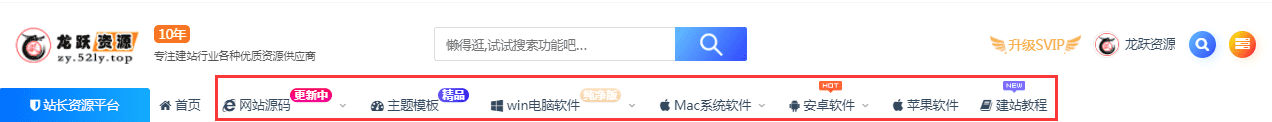
一、NEW图标
1:加在底部wp-content/themes/ jizhi-chlid /diy.css
.icon_new {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://www.mubanke.com/wp-content/themes/ceomax/static/images/ceo-new.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2 :名称: 主题—菜单—分类名称后边
<span class="icon_new"></span>
二、HOT图标
.icon_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://www.mubanke.com/wp-content/themes/ceomax/static/images/ceo-hot.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2: 名称:主题-菜单-分类名称后边
<span class="icon_hot"></span>
三、自定义文字图标
1:底部加在wp-content/themes/ jizhi-chlid /diy.css
.vip {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化*/
.label {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
2: 名称:主题-菜单-分类名称后边
<span class="vip">真香</span>
[/rihide]
一、NEW图标
1:加在底部wp-content/themes/ jizhi-chlid /diy.css
2 :名称: 主题—菜单—分类名称后边
<span class="icon_new"></span>
二、HOT图标
1:底部加在wp-content/themes/ jizhi-chlid /diy.css
2: 名称:主题-菜单-分类名称后边
<span class="icon_hot"></span>
三、自定义文字图标
1:底部加在wp-content/themes/ jizhi-chlid /diy.css
2: 名称:主题-菜单-分类名称后边(自定义修改文字及颜色)
<span class="vip">真香</span>










4
直接下载使用
授权
点击页面的【支付下载】就可以了!
如何购买?