【WordPress教程】顶部菜单导航设置添加最新及文字角标美化
[wm_tips]教程开始[/wm_tips]
1、复制隐藏内容内的CSS到自己主题目录的diy.css文件内
(例如我用的jizhi主题路径则为:wp-content/themes/ jizhi-chlid /diy.css)
2、在外观→菜单→分类名称后边加上代码调用
一、NEW图标
1:加在底部wp-content/themes/ jizhi-chlid /diy.css
2 :名称: 主题—菜单—分类名称后边
<span class="icon_new"></span>
二、HOT图标
1:底部加在wp-content/themes/ jizhi-chlid /diy.css
2: 名称:主题-菜单-分类名称后边
<span class="icon_hot"></span>
三、自定义文字图标
1:底部加在wp-content/themes/ jizhi-chlid /diy.css
2: 名称:主题-菜单-分类名称后边(自定义修改文字及颜色)
<span class="vip">真香</span>
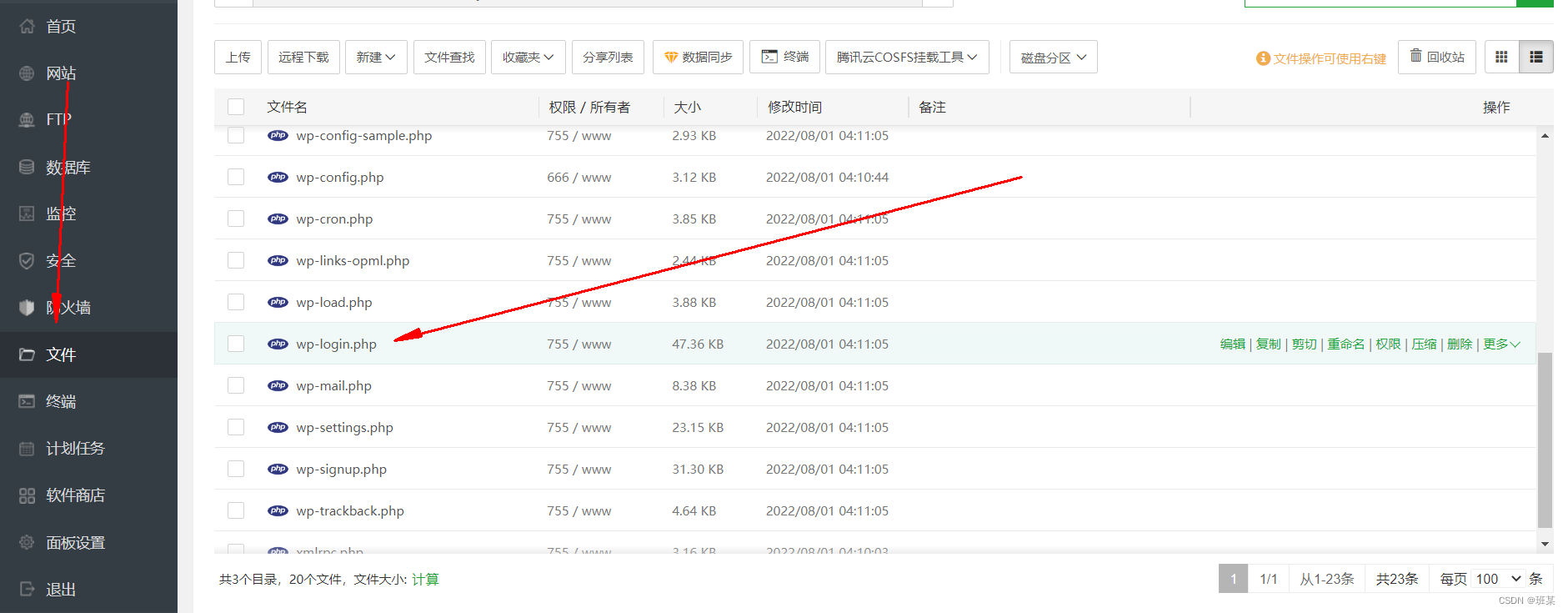
路径如下图
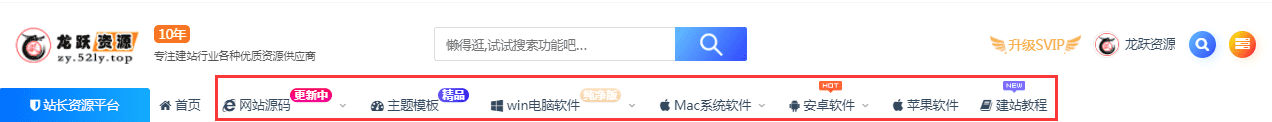
[wm_notice]效果图如下[/wm_notice]

1、免责声明:本站资源均来源于互联网及网友提供、仅用于个人学习交流使用、不得用于任何商业应用、下载请在24小时之内删除。
2、版权声明:龙跃资源网分享仅限于学习研究、本站服务器不存储任何软件资源、严禁从事商业或者非法活动、版权归原作者所以。
3、标价声明:本站资源标价只是用户自愿打赏赞助非卖价,打赏费用仅维持本站的日常运营所需、打赏赞助后无法退款三思后行
4、资源赞助:资源标价即为单资源赞助本站、非会员用户自行下载研究搭建使用无技术服务!
5、赞助会员:会员用户提供简单技术支持、远程、代搭建、BUG检查修复等单独付费!
6、排忧解难:时间精力有限无法提供免费服务还望各用户相互谅解!
7、冒犯侵权:本站如果有冒犯和侵权到您的合法权益请及时邮箱联系我们:邮箱:nb.52ly@qq.com,我们会立即处理删除下架链接。
本网站采用BY-NC-SA协议进行授权转载请注明原文链接
龙跃资源网 » 【WordPress教程】顶部菜单导航设置添加最新及文字角标美化
2、版权声明:龙跃资源网分享仅限于学习研究、本站服务器不存储任何软件资源、严禁从事商业或者非法活动、版权归原作者所以。
3、标价声明:本站资源标价只是用户自愿打赏赞助非卖价,打赏费用仅维持本站的日常运营所需、打赏赞助后无法退款三思后行
4、资源赞助:资源标价即为单资源赞助本站、非会员用户自行下载研究搭建使用无技术服务!
5、赞助会员:会员用户提供简单技术支持、远程、代搭建、BUG检查修复等单独付费!
6、排忧解难:时间精力有限无法提供免费服务还望各用户相互谅解!
7、冒犯侵权:本站如果有冒犯和侵权到您的合法权益请及时邮箱联系我们:邮箱:nb.52ly@qq.com,我们会立即处理删除下架链接。
本网站采用BY-NC-SA协议进行授权转载请注明原文链接
龙跃资源网 » 【WordPress教程】顶部菜单导航设置添加最新及文字角标美化